main |
sidebar



















PART #2
















Daftar Isi Sarang
-
▼
2010
(65)
-
▼
Januari
(65)
- Panganan yang Ampuh Atasi Insomnia!
- Cara Membuat Huruf Terbalik
- Tips Cara Merawat Laptop
- Cara/Tips menghilangkan Virus SMS Berulang-Ulang
- Tips Agar Menjalani Hubungan Langgeng dan Awet
- Atasi Insomnia Secara Alami
- Tips Menghilangkan Jerawat
- Menghilangkan Kesan Parut Jerawat
- Jerawat Bisa Diatasi
- Efek Photoshop soft brush
- Efek Photoshop Manipulasi #5
- Beberapa Efek Photoshop
- Efek Photoshop Membuat Vector Ilustrasi
- Efek Photoshop Manipulasi #4
- Efek Photoshop Manipulasi #3
- Awas Bahaya Mouse Optic
- Efek Photoshop Dance Manipulation
- Daftar Situs Untuk Membuat Efek Foto
- BUKTI ILMIAH SARANG SEMUT
- KANDUNGAN SARANG SEMUT
- PENGANTAR SARANG SEMUT
- SARANG SEMUT TERBUKTI TUMPAS KANKER, TUMOR, dan BE...
- Khasiat Sarang Semut
- Efek Photo Photoshop
- Efek Photoshop Manipulasi #2
- Efek Photoshop Manipulasi
- Membuat kartun dengan Photoshop
- Membuat efek foto siluet
- Membuat efek foto glamor
- Membuat wallpaper kalender sendiri
- Efek Photoshop (Asap)
- Mendeteksi Kebohongan
- Efek Photoshop (Stop Haunt Me Every Day)
- Efek Photoshop (Pengejar PERTAMAX )
- PHOTO SCAPE 3.2
- VIRTUAL CHEMISTRY LAB 2
- PC BOOST 3
- YS FLIGHT SIMULATOR [FREE]
- CCLEANER 2.23.999
- WINRAR 3.90
- ALWACT ANALOG CLOCK 4782
- CPU THERMOMETER 1.0
- SONY ERICSSON THEMES CREATOR V4.0
- Tune Up Kecepatan Hardisk pada Windows XP
- Dial-Up Dengan Cepat
- Menghilangkan Icon Recycle Bin dari Desktop XP
- Menghilangkan Teks pada Icon Desktop
- HP Esia Huawei bisa jadi semua CDMA
- Cara Menghilangkan Virus dan Mengembalikan Data di...
- Cara Menghilangkan Icon di Desktop Dengan Registry
- Tips-Tips Penyembuhan dan Cara Menghilangkan Bekas...
- Panduan membuat Blog di Blogspot
- Menghilangkan Bekas Jerawat cara Tradisional
- 150 Tips & Trik Windows
- Babylon 7
- Transfer pemain Liga Inggris 2009/2010
- Efek Photoshop
- 2 Trik Mengecilkan Gambar/Foto cara photoshop
- Kreasi CorelDraw
- Efek sketsa di Photoshop
- Desain Logo
- Dasar CorelDraw
- Efek Bertekstur di Photoshop
- DFX Audio Enhancer 9.204
- Efek Photoshop
-
▼
Januari
(65)
Stats
Minggu, 10 Januari 2010

I wanted to write a tutorial showing how to reproduce some of the really common elements, regularly found in graphic design these days, almost cliche elements. In doing so you’ll produce a stunning piece of art. This will be a two part tutorial and part two will be up within the next few weeks. This is a useful tutorial for users of all levels.
baca selengkapnya_
Introduction
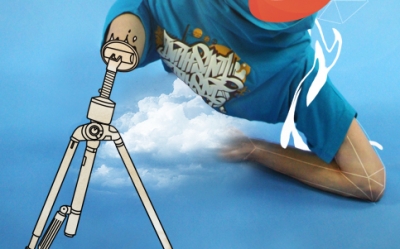
This two part tutorial will be showing how to create some really cool elements for a photo-manipulation. We’ll start with an image of a person and use lots of useful techniques to transform it into a really interesting image that will stand out. Below is a preview of what we’ll create over these two parts. When you’re fineshed check out part 2 here.

Step 1
Start by finding an image you want to edit, the one I used can be found here. Open this image in Photoshop and we’ll get to work on it.
Step 2
Create a new layer then select the brush tool and grab a large soft round brush and with the foreground color set to black add some vignetting to the image. This is where you darken the corners and edges of the image to enhance the focal point of the image. Lower the opacity of this layer to about 70%. You should now have an image that resembles the one below.
Step 3
Create a new layer then fill the layer black then go Filter>Render>Lens Flare and place it somewhere in the center of the image. Change the blend mode of this layer to screen then lower the opacity until it looks right, maybe around 70% again. YOu may want to move the lens flare, do this by selecting the move tool and dragging the layer.
Step 4
The first common element that I’m quickly going to show is the ‘diamond wireframes’, these have been popping up everywhere. First create a new layer then select the line shape tool. Choose a suitable weight, around 2px for this image then on the left side of the main toolbar there is three buttons so push the one on the right, hovering over it should read ‘Fill Pixels’. Now set the foreground color to white, this can be done quickly by hitting ‘D’ then ‘X’. Now just draw lines similar to the ones here, as if your drawing a diamond.
Step 5
Now to have these go behind the subject we are going to mask them. Add a layer mask to this layer by pressing the layer mask button in the layers panel. Now select the layer mask then the brush tool and choose a hard round brush at a medium size, change the foreground color to black then brush over the parts of the diamonds that you dont want seen so here I brushed over his legs.
Step 6
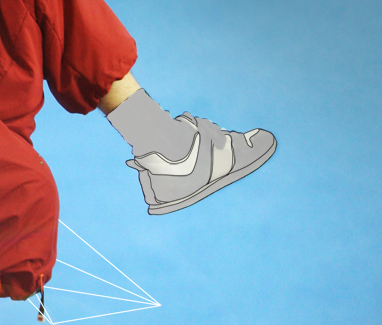
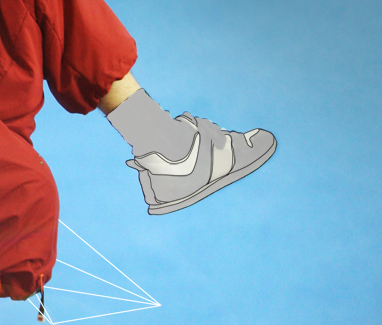
Create a new layer then select the pen tool and those three buttons again, make sure the middle one is pressed this time, this will create paths with the pen tool. Now zoom in on the shoe and using the pen tool draw a path around the shoe and the sock. After you’ve closed the path right click and select ‘Fill Path’ then choose white as the fill color. Lower the opacity of this layer to about 50% just so you can still see the details on the shoe because we need to trace them.
Step 7
Create a new layer, with all these layers make sure you name them and even arrange them into groups or things are going to get complicated. Select the brush tool and choose a 1px hard round brush and set the foreground color to black. Now choose the pen tool and and trace over one of the lines on the shoe then swap to the brush tool and hit Return and this will stroke the path. Change back to the pen tool then hit esc. a couple of times to get rid of the path. Now just repeat this for all the lines and details on the shoe.
Step 8
In a new layer repeat this process for the sock and the laces and you should be left with something like in the image below.
Step 9
Remember the layer we made in step 6 where we filled the shoe white, change the opacity of this layer to 100%. Create a new layer directly above this one and with a hard white brush draw some drips from the shoe, there isn’t really a technique to this, just zoom in loads and try and make it look smooth, I usually just use the brush tool only but if you feel confident you could try using the pen tool.
Step 10
I felt the shoe looked to clean and flat so I downloaded a light brown paper texture, these can be found everywhere so just give it a google. Paste it into your document, the positioning doesn’t matter as long as it covers the shoe. Now Ctrl+click on the shoe layer (the one that we set to 100% in the last step) then select the paper layer and press the layer mask button then hit Ctrl+D get rid of the selection. In the layers panel place the paper layer between the shoe and the lines so above the shoe and the drip but below the lines. Now lower the opacity of this layer to around 30%.
Step 11
We’re going to now try and replace this guys arm with a tripod because I thought it would look cool. Select the clone stamp tool and in the main toolbar set the sample to all layers. Change the brush to a medium soft brush then create a new layer.
Step 12
Now you have to remove the arm by sampling the background the cloning it on top of the arm. Do this by holding Alt and clicking where you want to sample then brushing over that area. Keep doing this until the arm is removed like in the image below.
Step 13
We now need a reference image of a tripod so search the internet until you find a good one tha would fit the arm then past it into the document, I lowered the opacity of this layer so I could position it accurately.
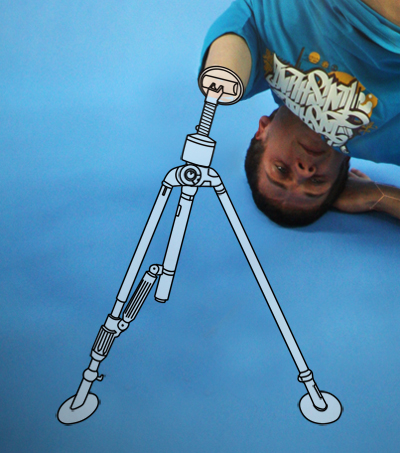
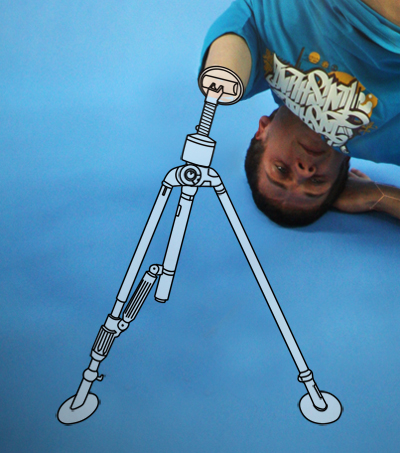
Step 14
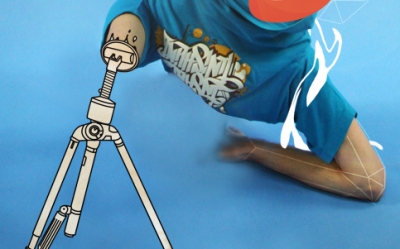
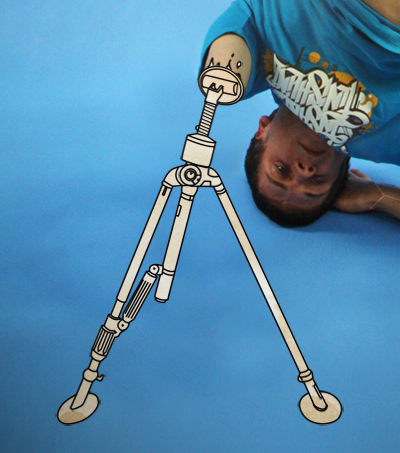
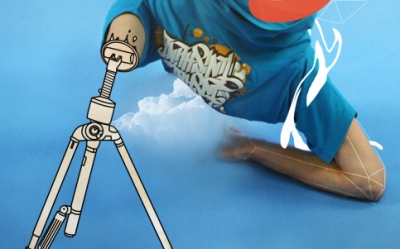
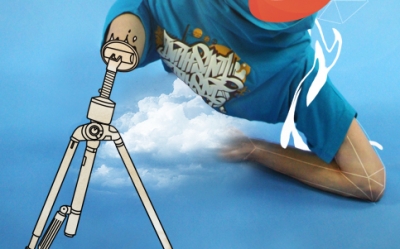
Now you have to use exactly the same process as we did for the shoe so first trace round the object and fill it white, you’ll notice that at the top I haven’t followed the reference image, this is because I wanted it to connect to the arm,
Step 15
Again use the same technique to add the lines, I added some extra line and made some bits up to make it look better.
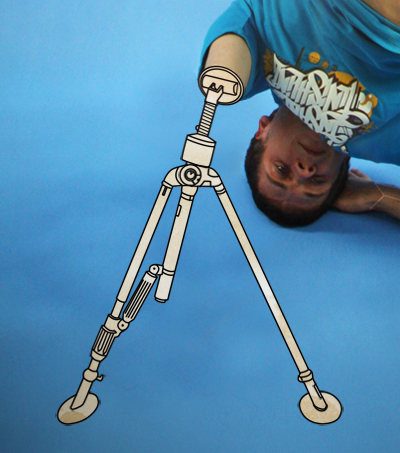
Step 16
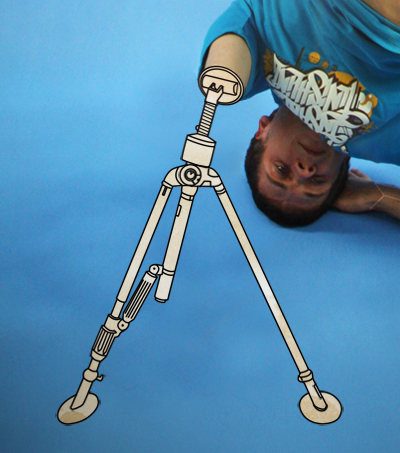
Raise the opacity of the filled layer then copy the paper texture and place it over the tripod in the same way as we did with the shoe
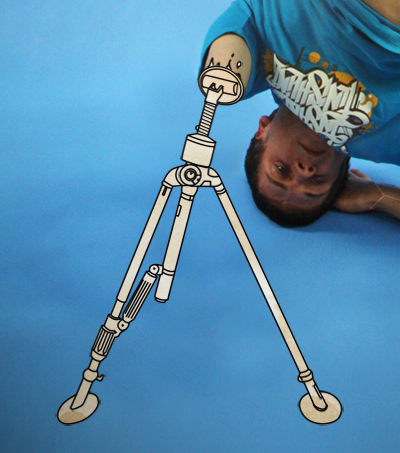
Step 17
I added a few drips on the arm, these should be easy for you to work out how to do. Thats us done for part 1 but check out part 2 here. I hope you found this part useful.
PART #2

Step 1
We need to remove the right leg so create a new layer and use the same technique we used to remove the arm in part 1. You should be left with something similar to below.
Step 2
Create a new layer then select the clone stamp tool again but shange the brush to a hard one and clone some parts of the leg randomly to give the effect shown below.
Step 3
Now go Filter>Liquify a play around with the liquify controls and dragging until you you get something that looks good. You should now try and blend it into the leg ny either using the erasor tool or with a layer mask.
Step 4
Create a new layer then select the brush tool and choose a hard round brush of about 15px diameter. Now select the pen tool and draw a path that winds round the subject then sstroke it by selecting the brush tool and hitting Return.
Step 5
Now use the liquify tool to distort this line.
Step 6
We want this to wrap around the guys body so use the technique we used in part 1, step 5 to mask this layer.
Step 7
We’re going to add some random lines in now, these are easy, just select the brush tool and choose a 1px hard brush. Set the foreground color to a whiteish color then in a new layer draw some jagged lines freehand. Lower the opacity of this layer to suit.
Step 8
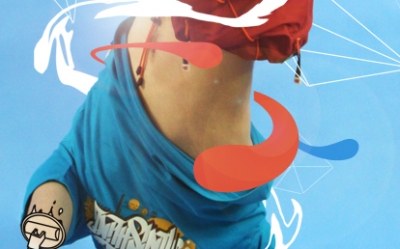
Now do the same in a new layer using a red color similar to that of the trousers.
Step 9
You can now use either the eraser tool or a layer mask, both with a low opacity brush to hide parts of the lines.
Step 10
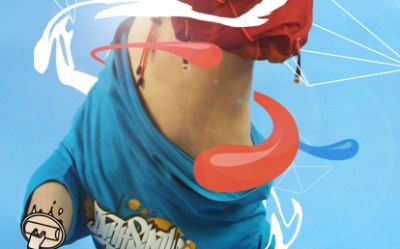
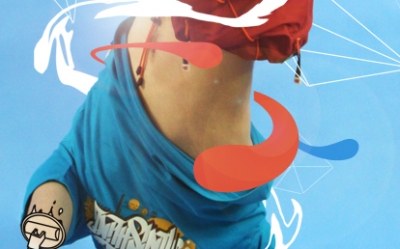
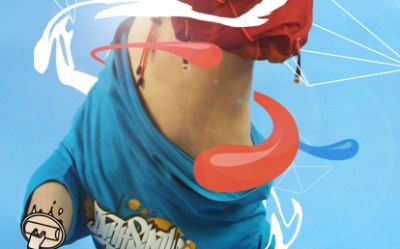
Another design element which has became popular are thes colored blobs. Create a new layer then select the pen tool and draw a path in the shape of the blob you want then fill it with a color, create a few of these.
Step 11
Now for the highlights create them in a new layer using the same technique but with a fill color of white. Lower the opacity of this layer to around 30%.
Step 12
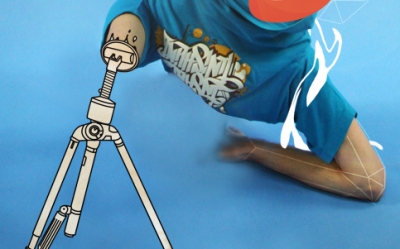
Now to remove the head, use the same technique as with the arm and leg and don’t worry if it looks messy because we’ll cover it up in a minute.
Step 13
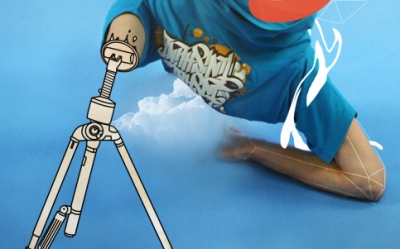
You will nee some cloud brushes now which you can download here. Set the forecround color to white then in a new layer add a cloud, you will then need to use a layer mask or the eraser tool to make the cloud go behind his body. You can alter the opacity of the layer too if need be.
Step 14
Add another cloud to the image then either copy the layer mask from the first cloud or use the eraser tool again to make the cloud appear behind the guy.
Step 15
Now that I’ve shown you all the techniques you can go back in and use them them again to add more elements to the image for example I added another flame style thing to his left ankle and another white swirl round his body which I blurred and added a glow. Other things you can do to this image are to smooth out the top and put in some text. Some more drips and lines will add more depth as well, keep it subtle and keep building it up layer by layer and you will get a good result.
Conclusion
I hope from this tutorial, you’ve learned something new that you’ll be able to take away and apply to your own peices and you’ve also seen that creating impressive peices of art in Photoshop really isn’t that hard if you just build it up layer by layer.Similar Tutorials:
- Dance Photo Manipulation Part 1
- Awesome Snowboard Poster
- Luminescent Lines
- Create Smoke Text
- CD Cover Design
Want More Tutorials?
Visit TUTfactory0 Comments:
Subscribe to:
Posting Komentar (Atom)


